2019 was a year of significant transition for REI design language and backend systems. With the new Cedar design system and microsite migration, the whole REI.com gradually elevates its experience and brand styles.


2019
Sketch
I guided the design of the new Product Detail Page across iOS, Android, Desktop, and Web since the outset of the project in June 2019.
Customer Insights & Ideation
I partnered with two project managers, one other lead designer, and one design researcher to uncover insights and translate concepts into features that address customer behaviors and motivations.
Experience Strategy & Vision
I created frameworks and prototypes to share the vision, design principles, and content strategy. This helped to evangelize ideas, gain alignment, and drive decision making.
Planning & Scope Definition
I defined the product with my project manager, evangelized customer goals, and balanced business goals through baseline study and stakeholder interviews. I prioritized and negotiated features for launch and beyond.
Oversight & Coordination
I designed across and collaborated with app designers and their PM partners to translate product features for each platform context.
Design Execution & Validation
I designed down on website, mobile, and tablet.
I executed journeys, wireframes, prototypes, and design specs.
Leadership
I designed up and presented works to gain buy‐in from executives, senior stakeholders, and many other teams throughout the project lifecycle.
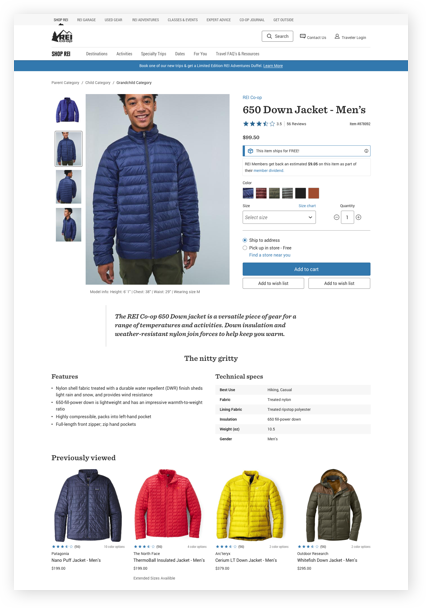
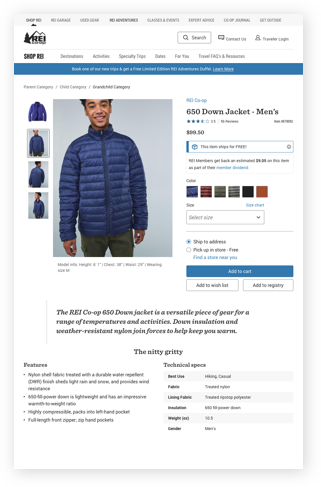
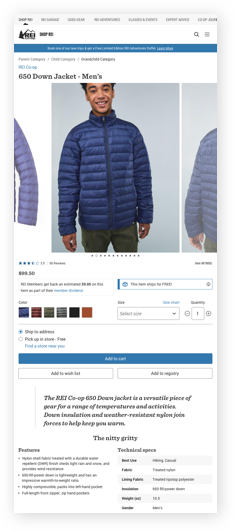
REI always focuses on connecting with customers and build relationships. While moving the site to the new microservice (a new backend technology), we got the change to rebuild the PDP experience; the one has the highest traffic of the whole site but one major update since 2017.
The biggest challenge I faced throughout this project was balancing moving forward with designs while collaborating with the broader teams, who have different constraints. Since this project touched every part of our core business, I needed to coordinate and get buy‐in from many groups that were both co‐located and distributed. That was hard.
Managing feedback was even more challenging, especially when there wasn't data that could easily be gathered to help drive a decision.
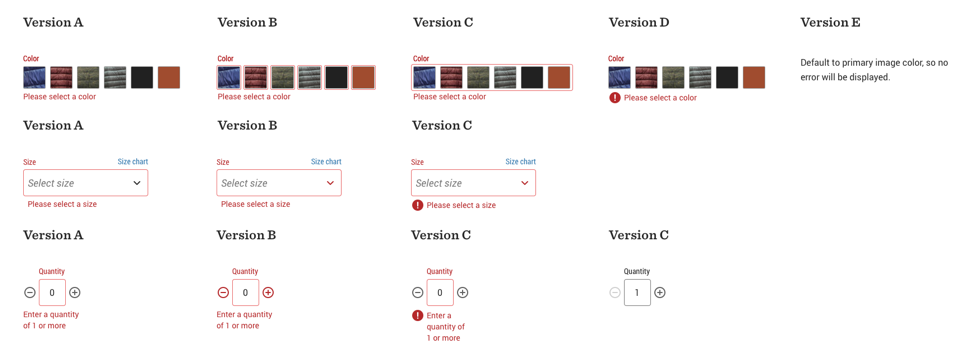
In favor of error proofing, we were tasked to design and build a new PDP within the existing architecture. This tactic was perceived to be advantageous and the least risky.
The assumption was simple—millions of customers visit REI regularly. Extend the current PDP model that customers were familiar with and leverage the existing infrastructure to get to market sooner and cheaper.
We wanted to put our focus on understanding why each section layout in the way it is, how customers use them in various scenarios, and what their problems are.
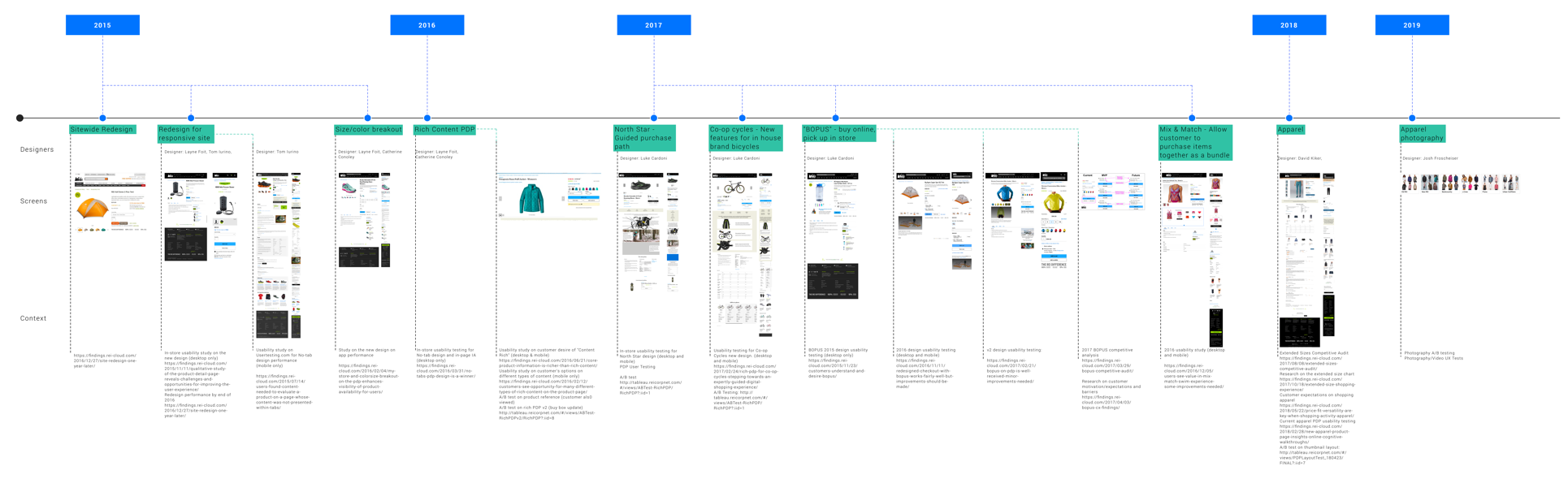
I built a timeline for all previous versions of PDP since 2014 and connected with designers and product partners to gather the context behind each one.
I expect by creating a database on PDP can help me and all design fellows to know how the work was structured around this page and grab related information quickly.



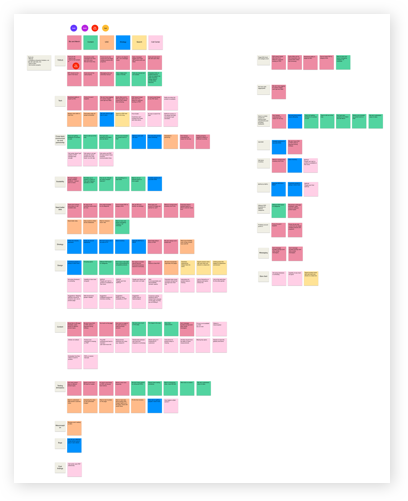
To identify and prioritize short and longer-term opportunities, I conducted a series of researches to assess the value/impact of content and features of the PDP from a customer perspective and the eye of our partners.




I partnered with a designer researcher, conducted moderated&unmoderated baseline study on current PDP.
Disconnect between search results, PDP, and Checkout
Struggled on understanding the mixed price products
Delivery estimates and pick up options are expected
Shipping costs messaging not clear all the time
Size chart link, table, dropdown not various on categories
There was either too much information or it was redundant.
Our vision for PDP was to bring up the best value into the product search and purchase flow by blending it into different use cases and flows seamlessly.
We did not want to offer a ton of information instead wanted to focus on helping customers discover music they'll love.
Our customers expect and trust us to know them. We envisioned the future of the shopping experience to be deeply personalized to customers' tastes.
Every Web site has a small set of tasks that deliver a huge amount of value. These are the top tasks, and they exist in what Gerry McGovern called the Long Neck. Manage the top tasks, focus relentlessly on helping customers complete the top tasks as quickly and easily as possible.
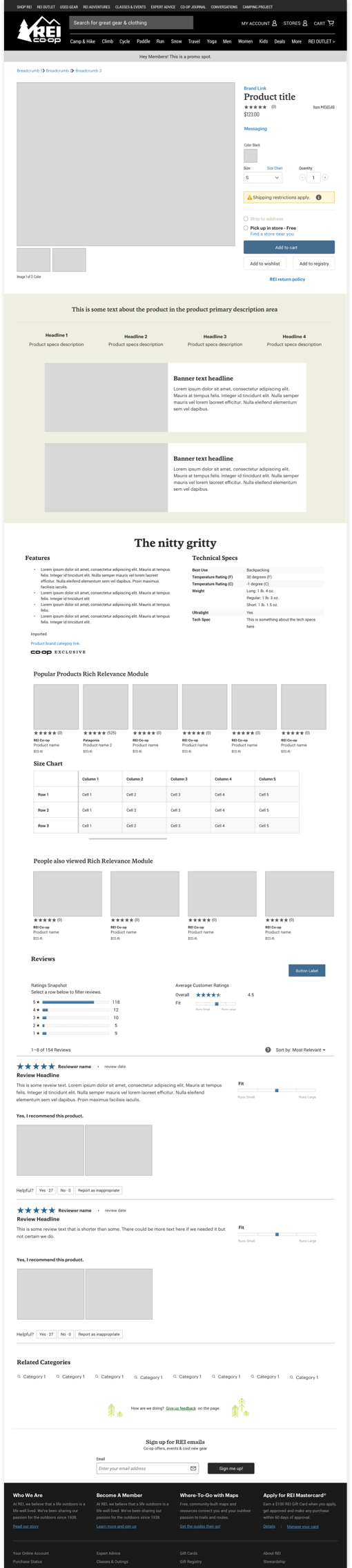
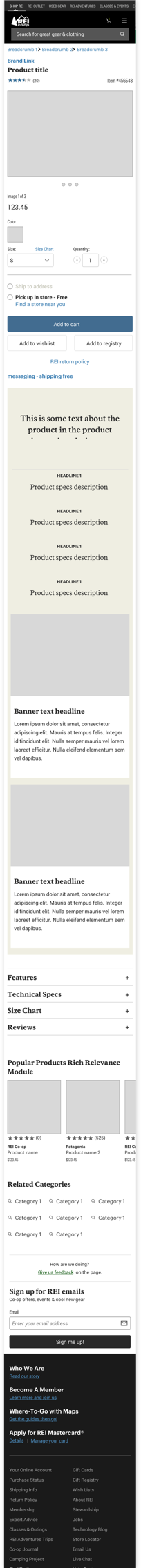
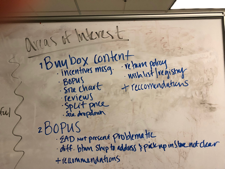
When it comes to PDP, we recognized that our long neck is the buybox section.
I hypothesized that the priority of buybox content would be different for categories, and a customer did not have a high intent to purchase. The baseline study proved this hypothesis.








The new design will be launched piece by piece after proper A/B tests.
The challenge for the A/B test is that we have too many changes. To be more specific, It's about having too many changes with mixed probabilities (better and worse changes combined together) that are canceling each other out. I have observed lots of A/B tests make this mistake.
Instead of mixing both negative and positive changes, I would advise separating the probable positive patterns from the probable negative ones or unknowns. When an experiment is designed only to contain highly probable positive changes, its likelihood to detect a significant improvement, increases.